對于有些應用,我們會想在iPhone和iPad這兩個平臺上運行,但簡單地把iPhone程序拿過來直接放在iPad上,那是不能運行的。由于它們尺寸不同,應用場景也不同,因此在導航模式上有比較大的差異,一些控件在展現方式上會有很多差別,所以iPad有一些特有的API。下面南昌APP開發公司小編為你詳細講解。
1.概述
屏幕尺寸的不同導致了應用場景的不同,應用場景的不同直接導致了設計和開發的不同。
1.1 應用場景差異
作為iOS開發者,我們應該熟悉iPhone和iPad應用的場景,然后才能開發出好的應用。iPhone是讓用戶一只手使用的設備,因此它適合在等車時拿出來看看天氣、收發郵件、看看周圍有哪些銀行或者飯店,等等。而iPad是兩只手使用的設備,它不太適合處理iPhone用戶的場景。據調查,iPad多數用在家里,用來瀏覽網頁、收發電子郵件、看照片、看視頻、聽音樂、玩電子游戲和看電子書等。作為平板電腦,它比筆記本電腦更輕便、更適合移動使用。
基于應用場景的不同,同樣一款應用在iPhone和iPad上的功能選取和界面布局有著明顯的不同。有些應用只能做成iPhone版本的,有些應用只能做成iPad版本的。與iPhone用戶相比,iPad用戶更期待具有高保真的、藝術品般的、高品質的應用,而絕非簡單地放大iPhone應用的屏幕尺寸。
1.2 設計和開發需注意的問題
在設計和開發時,需要注意的有如下幾個方面:API、導航模式和分層架構設計。
1. API
iPhone和iPad都使用一個操作系統——iOS,因此,它們的API基本上是一樣的,但有一些是iPad專用的,比如UIPopoverController控制器UISplitViewController控制器,其中UIPopoverController控制器用于呈現“漂浮”類型的視圖,UISplitViewController控制器用于將屏幕分欄。這兩個控制器在E-mail應用中都用過。
2. 導航模式
在iPad中,平鋪導航模式和標簽導航模式與iPhone基本一樣,但樹形結構導航模式與iPhone差別比較大。下面我們以E-mail應用為例介紹一下iPad的樹形結構導航模式。
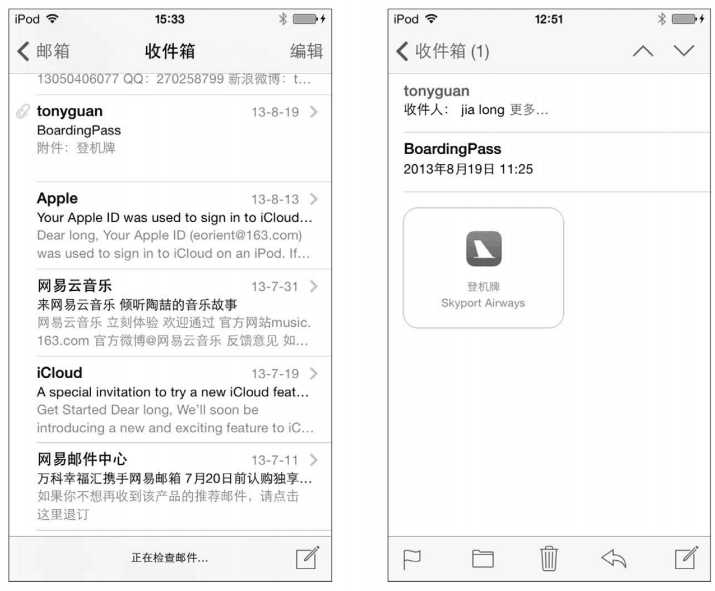
圖1-1是iPhone的E-mail應用界面,它不支持橫屏,導航采用了樹形結構導航模式,新郵件編輯采用模態視圖導航模式。

圖1-1 iPhone的E-mail應用界面
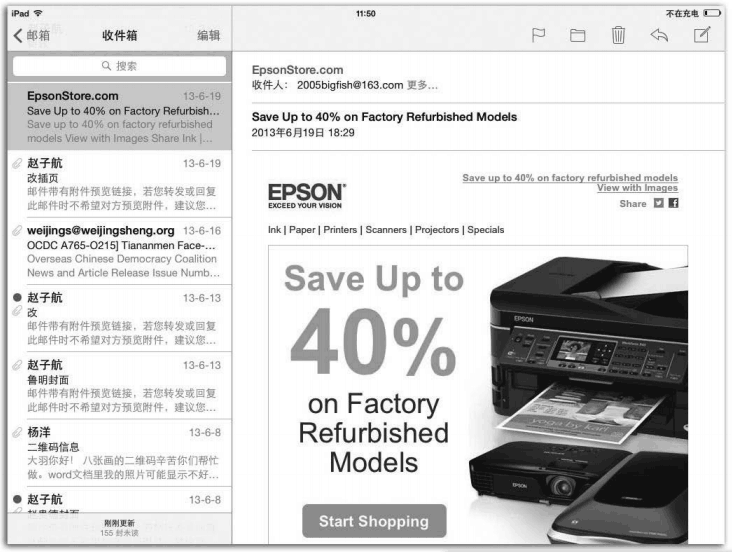
iPad橫屏時,其E-mail應用如圖1-2所示。對比可以發現,iPhone版導航分成兩個屏幕,而iPad版采用一個屏幕分成左右兩欄,左欄是用于導航的菜單,占用固定的320點,右欄是詳細內容。

圖1-2 橫屏時iPad的E-mail應用界面
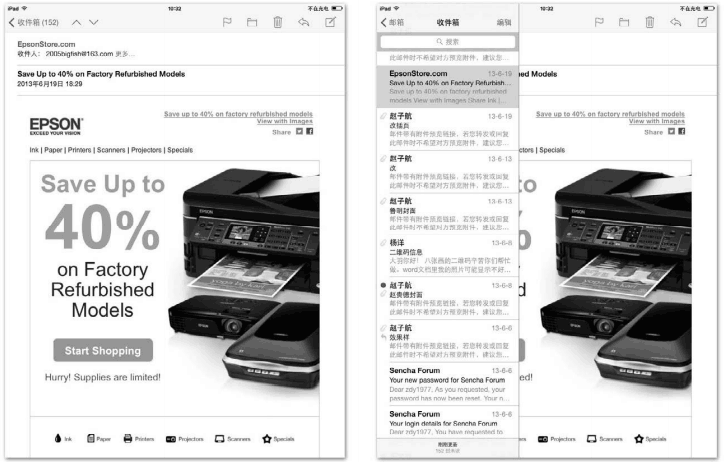
iPad豎屏時,其E-mail應用如圖1-3所示,默認只顯示詳細內容。左邊的導航欄是隱藏的,需要時點擊左上角的“收件箱”按鈕,它會以Popover方式顯示出來。

圖1-3 豎屏時iPad的E-mail應用界面
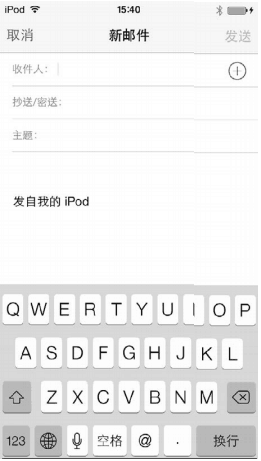
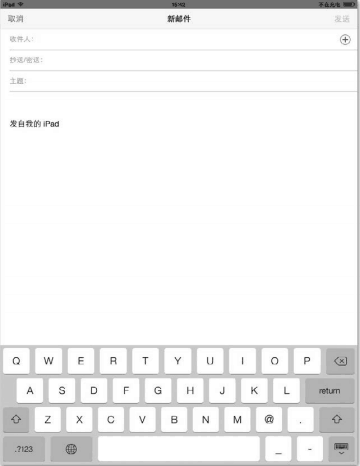
此外,兩個設備上的模態視圖導航也是不同的。圖1-4是iPhone的模態視圖界面,默認情況下會從屏幕下方滑出,占有整個屏幕。

圖1-4 iPhone模態視圖
圖1-5是iPad的橫屏模態視圖界面,默認情況下會從屏幕下方滑出,顯示在屏幕中間。圖1-6是iPad的豎屏模態視圖界面,默認情況下會從屏幕下方滑出,占有整個屏幕。

圖1-5 iPad的橫屏模態視圖

圖1-6 iPad的豎屏模態視圖
3. 分層架構設計
如果一個應用同時要開發iPhone版和iPad版,需要怎么設計它呢? 軟件設計的基本原則是:代碼可復用性和可擴展性。事實上,iPhone和iPad的區別在于表示層(或展示層),其他層是一樣的。例如,你要做一個微博應用,iPhone和iPad版本的差別只在于界面和導航的不同,而網絡通信和數據持久化應該是一樣的,它們應該封裝在一個層之中。因此,iOS應用要考慮分層架構設計問題。
提示 :從軟件系統架構上講,應用系統可以“分層設計”,“層”是具有相似職責功能的一組類的集合。例如,表示層是與用戶交互、展示信息、接收用戶請求的層,由一些UI類組成。在iOS系統中,表示層由UIView及其子類、UIViewController及其子類等構成。
iPad 專用 API
前面提到過,UIPopoverController控制器和UISplitViewController控制器是iPad專用的視圖控制類。
2.1 UIPopoverController 控制器
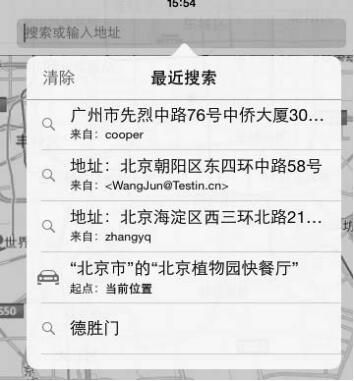
UIPopoverController是iPad特有的類,不能在iPhone上使用,它負責控制Popover視圖。Popover視圖是一種臨時視圖,它以“漂浮”的形式出現在視圖表面,如圖1-7所示。觸摸Popover視圖的外邊,則關閉視圖。

圖1-7 Popover視圖
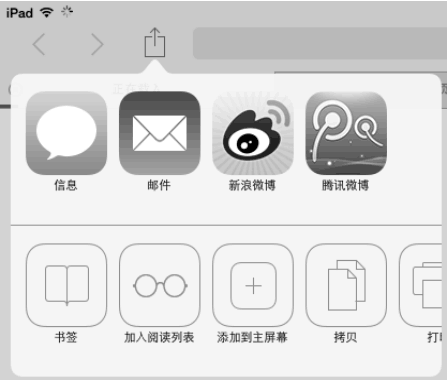
由于Popover視圖不會占用全屏,而且有一個箭頭指向其他視圖或按鈕,所以Popover內容視圖中也常常包含一些控件,類似表單一樣。圖1-8是iPad中Safari瀏覽器的共享選項。

圖1-8 Safari瀏覽器的共享選項
iOS API提供UIPopoverController和UIPopoverControllerDelegate,但沒有提供與UIPopoverController對應的視圖類。UIPopoverController類的常用方法和屬性如下所示。
(1)setContentViewController:animated:。設定內容視圖大小的方法。
(2)presentPopoverFromRect:inView:permittedArrowDirections:animated:。指定一個矩形區域的位置作為錨點來呈現Popover視圖的方法。
(3)presentPopoverFromBarButtonItem:permittedArrowDirections:animated:。指定一個按鈕作為錨點來呈現Popover視圖的方法。
(4)dismissPopoverAnimated:。關閉Popover視圖的方法。
(5)popoverVisible。判斷Popover視圖是否可見。
(6)popoverArrowDirection。判斷Popover視圖箭頭的方向。
Popover視圖可以用故事板連線實現,也可以通過代碼實現。使用故事板實現時,不必編寫任何代碼即可,而使用代碼實現比較靈活。
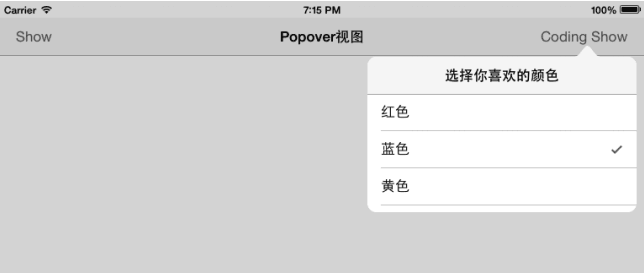
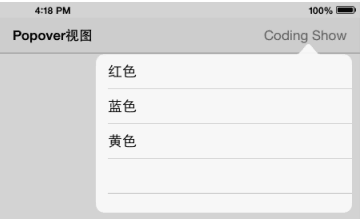
下面我們通過一個案例介紹一下Popover視圖的用法。在iPad界面的導航欄中,有左右兩個按鈕,如圖1-9所示,點擊左邊的Show按鈕,會彈出Popover視圖(其中可以設置打印機的相關項),這是一個Popover表單視圖,是通過故事板設定的,不用編寫任何代碼。如圖1-10所示,點擊右邊的Coding Show按鈕,會彈出Popover視圖,這是一個選擇列表,通過代碼實現。

圖1-9 Popover視圖案例(點擊Show按鈕)

圖1-10 Popover視圖案例(點擊Coding Show按鈕)
采用Single View Application模板創建PopoverViewSample工程,其中Devices選擇iPad。打開故事板文件,設計iPad界面。案例中iPad視圖上部是有導航欄的,我們可以將當前視圖控制器嵌入到導航控制器中,也可以直接從對象庫中拖曳一個Navigation Bar (導航欄)到設計界面頂部(與視圖頂部距離為20點,這樣不會遮擋狀態欄),然后再從對象庫拖曳兩個Bar Button Item放到導航欄左右,設計樣式如圖1-11所示;然后,為右按鈕Coding Show定義動作事件連線。

圖1-11 iPad主界面
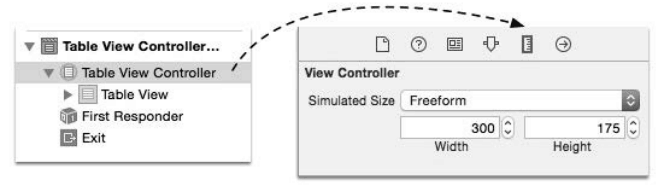
從對象庫中拖曳一個新的Table View Controller,將其作為設置打印機的Popover視圖控制器。由于從對象庫拖曳進來的視圖很大,我們需要重新設置它的大小。如圖1-12所示,選中視圖控制器,打開其尺寸檢查器,在Simulated Size下拉列表中選擇Freeform,然后下面會出現Width和Height屬性,我們可以根據自己的情況設置視圖的高和寬。

圖1-12 用于設置打印機的Popover視圖
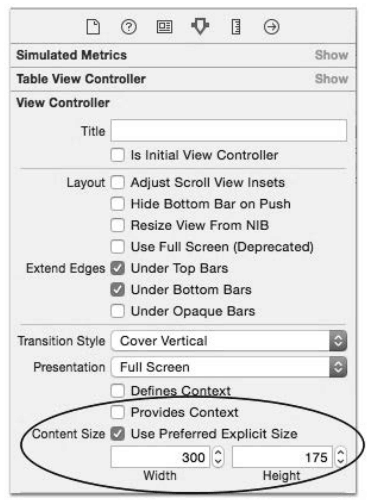
設置好大小之后,我們還需要設置Popover內容視圖的大小。選擇Table View Controller,打開其屬性檢查器,如圖1-13所示,在Content Size中選中Use Preferred Explicit Size選項。

圖1-13 設置Popover內容視圖的大小
設置完成后,我們參考如圖1-14所示設計打印機視圖,它是一個靜態表視圖。

圖1-14 用于設置打印機的Popover視圖
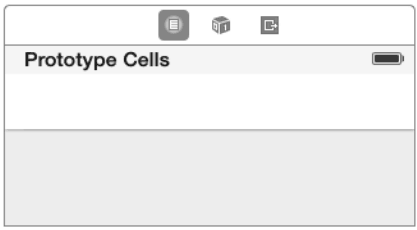
再從對象庫中拖曳一個新的Table View Controller,將其作為顏色選擇Popover視圖控制器,如圖1-15所示,它是一個動態表視圖,接著用尺寸檢查器來調整它們的大小。然后需要設定它的Storyboard ID屬性為SelectViewController。

圖1-15 用于選擇顏色的Popover視圖
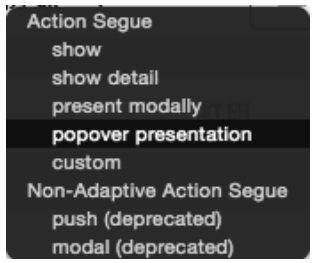
對于設置打印機的Popover視圖,我們不是通過代碼而是在故事板中設計的。選中故事板主界面中的左按鈕Show,按住control鍵拖曳設置打印機的Popover視圖,此時會彈出Segue菜單,如圖1-16所示,從中選擇popoverpresentation(這個選項是iPad特有的)。

圖1-16 Segue菜單
這時我們也可以先運行一下,看看這樣不寫一行代碼是否可以彈出如圖1-9所示的窗口。
對于選擇顏色的Popover視圖,我們通過代碼來實現。首先要為它創建一個控制器SelectViewController。
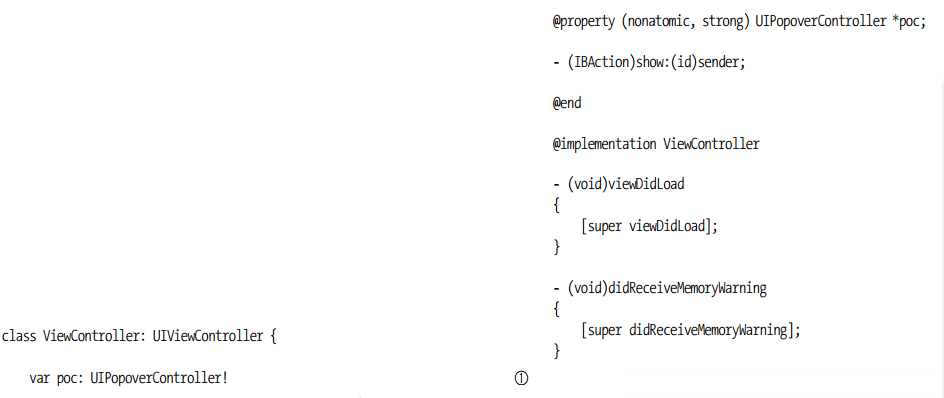
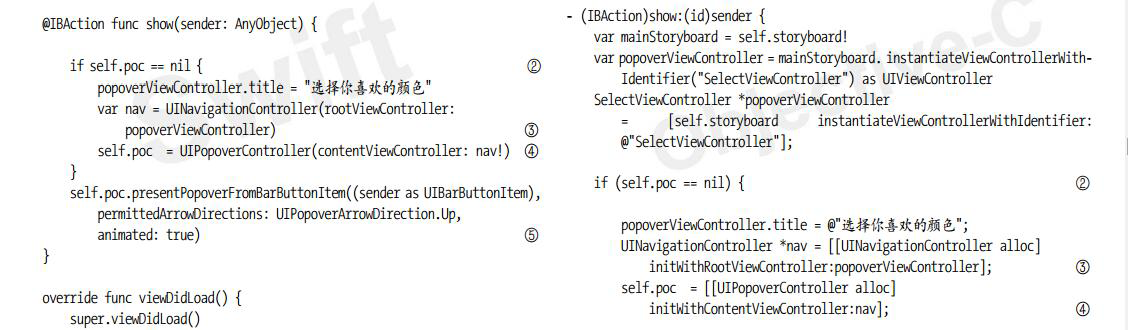
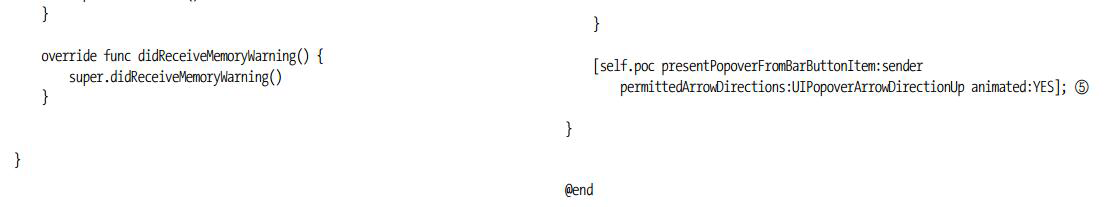
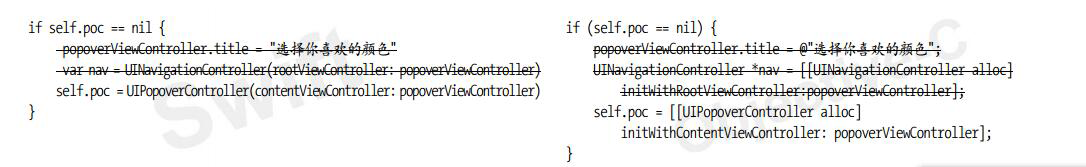
然后再看看ViewController的代碼,具體如下:




上述代碼中,第①行的poc是UIPopoverController類型的屬性,它負責保存一個UIPopoverController對象。show:方法用于響應右按鈕Coding Show的點擊事件。
第②行代碼進行了if判斷,目的是防止多次實例化UIPopoverController。在if語句中,第③行代碼用于創建UINavigationController 對象,第④行代碼把這個 UINavigationController 對象作為內容視圖放入到UIPopoverController中,因此UIPopoverController的內容視圖是UINavigationController對象,而不是SelectViewController對象。這樣做的目的是為Popover視圖添加標題。沒有標題的Popover視圖如圖1-17所示。

圖1-17 沒有標題的Popover視圖
通常,構建沒有標題的Popover視圖的代碼如下,需要把SelectViewController直接作為UIPopoverController的內容視圖就可以了:

SelectViewController是顏色選擇視圖控制器,它是一個動態表視圖控制器,其代碼不再介紹。如果需要,讀者可以通過本書源代碼查看全部代碼。
從上面的實現過程可見, Popover 視圖實現起來比較簡單。 UIPopoverController 還有委托協議
UIPopoverControllerDelegate。委托協議UIPopoverControllerDelegate有如下兩個方法。popoverControllerShouldDismissPopover:。控制是否關閉Popover視圖。
popoverControllerDidDismissPopover:。關閉Popover視圖之后觸發。
本文僅限內部技術人員學習交流,不得作于其他商業用途.希望此文對廣大技人員有所幫助。文章出自:南昌APP開發公司-百恒網絡
 十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!
十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!



