智能手機和平板電腦的普及,為用戶與瀏覽器交互引入了一種新的方式,而一類新事件也應運而生。 設備事件(device event)可以讓開發人員確定用戶在怎樣使用設備。W3C從 2011年開始著手制定一份 關于設備事件的新草案(http://dev.w3.org/geo/api/spec-source-orientation.html),以涵蓋不斷增長的設備 類型并為它們定義相關的事件。本節會同時討論這份草案中涉及的 API和特定于瀏覽器開發商的事件。
? ? ? ?1.orientationchange 事件?
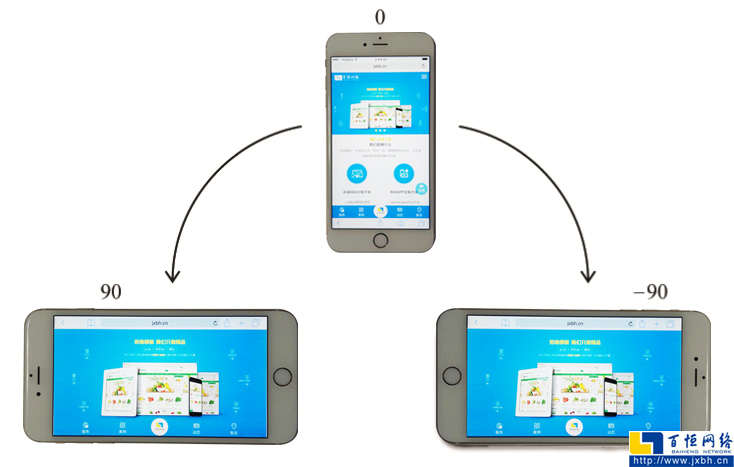
? ? ? ?蘋果公司為移動 Safari中添加了 orientationchange 事件,以便開發人員能夠確定用戶何時將設 備由橫向查看模式切換為縱向查看模式。移動 Safari的 window.orientation 屬性中可能包含 3個值: 0 表示肖像模式,90 表示向左旋轉的橫向模式(“主屏幕”按鈕在右側),-90 表示向右旋轉的橫向模 式(“主屏幕”按鈕在左側)。相關文檔中還提到一個值,即 180 表示 iPhone頭朝下;但這種模式至今 尚未得到支持。如圖展示了 window.orientation 的每個值的含義。

? ? ? ? var div = document.getElementById("myDiv");
? ? ? ?div.innerHTML = "Current orientation is " + window.orientation;?
? ? ? ?EventUtil.addHandler(window, "orientationchange", function(event){
? ? ? ? ? ? ? div.innerHTML = "Current orientation is " + window.orientation;
? ? ? ? ? ? ? });
? ? ? ?});?
? ? ? ?在這個例子中,當觸發 load 事件時會顯示初的方向信息。然后,添加了處理 orientationchange 事件的處理程序。只要發生這個事件,就會有表示新方向的信息更新頁面中的消息。?
? ? ? ?所有 iOS設備都支持 orientationchange 事件和 window.orientation 屬性。?
? ? ? ?由于可以將 orientationchange 看成 window 事件,所以也可以通過指定 元素的 onorientationchange 特性來指定事件處理程序。?
? ? ? ?2.MozOrientation 事件
? ? ? ? Firefox 3.6為檢測設備的方向引入了一個名為 MozOrientation 的新事件。(前綴 Moz 表示這是特 定于瀏覽器開發商的事件,不是標準事件。)當設備的加速計檢測到設備方向改變時,就會觸發這個事 件。但這個事件與 iOS中的 orientationchange 事件不同,該事件只能提供一個平面的方向變化。由 于 MozOrientation 事件是在 window 對象上觸發的,所以可以使用以下代碼來處理。?
? ? ? ?EventUtil.addHandler(window, "MozOrientation", function(event){ //響應事件 });?
? ? ? ?此時的 event 對象包含三個屬性:x、y 和 z。這幾個屬性的值都介于 1到-1之間,表示不同坐標 軸上的方向。在靜止狀態下,x 值為 0,y 值為 0,z 值為 1(表示設備處于豎直狀態)。如果設備向右傾 斜,x 值會減小;反之,向左傾斜,x 值會增大。類似地,如果設備向遠離用戶的方向傾斜,y 值會減 小,向接近用戶的方向傾斜,y 值會增大。z 軸檢測垂直加速度度,1 表示靜止不動,在設備移動時值 會減小。(失重狀態下值為 0。)以下是輸出這三個值的一個簡單的例子。?
? ? ? ?EventUtil.addHandler(window, "MozOrientation", function(event){?
? ? ? ? ? ? ? var output = document.getElementById("output");?
? ? ? ? ? ? ? output.innerHTML = "X=" + event.x + ", Y=" + event.y + ", Z=" + event.z +"
";?
? ? ? ?});?
? ? ? ?只有帶加速計的設備才支持 MozOrientation 事件,包括 Macbook、Lenovo Thinkpad、Windows Mobile和 Android設備。請大家注意,這是一個實驗性 API,將來可能會變(可能會被其他事件取代)。

? ? ? ?本質上,DeviceOrientation Event規范定義的 deviceorientation 事件與 MozOrientation 事件類 似。它也是在加速計檢測到設備方向變化時在 window 對象上觸發,而且具有與 MozOrientation 事件 相同的支持限制。不過,deviceorientation 事件的意圖是告訴開發人員設備在空間中朝向哪兒,而不是如何移動。
? ? ? ?設備在三維空間中是靠 x、y和 z軸來定位的。當設備靜止放在水平表面上時,這三個值都是 0。x 軸方向是從左往右,y軸方向是從下往上,z軸方向是從后往前(如圖所示)。?
? ? ? ?觸發 deviceorientation 事件時,事件對象中包含著每個軸相對于設備靜止狀態下發生變化的信息。事件對象包含以下 5個屬性。?
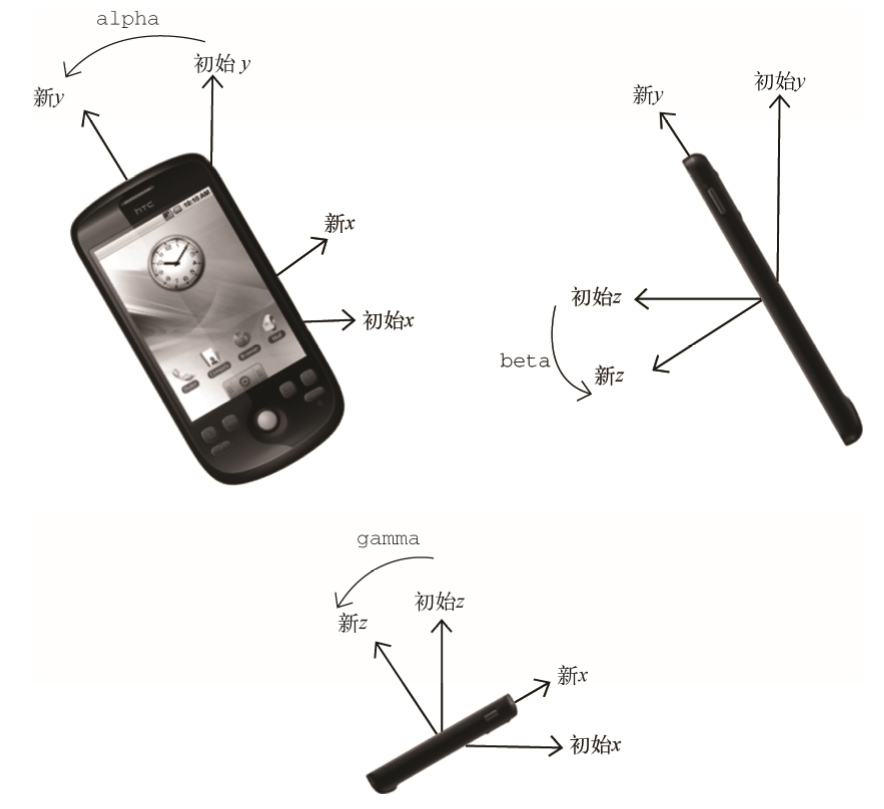
? ? ? ?alpha:在圍繞 z軸旋轉時(即左右旋轉時),y軸的度數差;是一個介于0到 360之間的浮點數。
? ? ? ?beta:在圍繞 x軸旋轉時(即前后旋轉時), z軸的度數差;是一個介于?180到180之間的浮點數。 ? ? ? ?
? ? ? ?gamma:在圍繞y軸旋轉時(即扭轉設備時),z軸的度數差;是一個介于?90到90之間的浮點數。 ? ? ? ?
? ? ? ?absolute:布爾值,表示設備是否返回一個絕對值。?
? ? ? ?compassCalibrated:布爾值,表示設備的指南針是否校準過。 如圖是 alpha、beta 和 gamma 值含義的示意圖。?
? ? ? ?下面是一個輸出 alpha、beta 和 gamma 值的例子。?
? ? ? ?EventUtil.addHandler(window, "deviceorientation", function(event){?
? ? ? ?var output = document.getElementById("output");?
? ? ? ?output.innerHTML = "Alpha=" + event.alpha + ", Beta=" + event.beta + ", Gamma=" + event.gamma + "
";
? ? ? ? });?
? ? ? ?通過這些信息,可以響應設備的方向,重新排列或修改屏幕上的元素。要響應設備方向的改變而旋 轉元素,可以參考如下代碼。 ? ? ? ??
? ? ? ?EventUtil.addHandler(window, "deviceorientation", function(event){?
? ? ? ? ? ? ? ?var arrow = document.getElementById("arrow");
? ? ? ? ? ? ? ?arrow.style.webkitTransform = "rotate(" + Math.round(event.alpha) + "deg)";?
? ? ? ?});

? ? ? ? 到 2011年,支持 deviceorientation 事件的瀏覽器有 iOS 4.2+中的 Safari、Chrome和 Android版 WebKit。
? ? ? ?4.devicemotion 事件?
? ? ? ?DeviceOrientation Event 規范還定義了一個 devicemotion 事件。這個事件是要告訴開發人員設備 什么時候移動,而不僅僅是設備方向如何改變。例如,通過 devicemotion 能夠檢測到設備是不是正在 往下掉,或者是不是被走著的人拿在手里。?
? ? ? ?觸發 devicemotion 事件時,事件對象包含以下屬性。 ??
? ? ? ?acceleration:一個包含 x、y 和 z 屬性的對象,在不考慮重力的情況下,告訴你在每個方向 上的加速度。 ??
? ? ? ?accelerationIncludingGravity:一個包含 x、y 和 z 屬性的對象,在考慮 z 軸自然重力加 速度的情況下,告訴你在每個方向上的加速度。 ??
? ? ? ?interval:以毫秒表示的時間值,必須在另一個 devicemotion 事件觸發前傳入。這個值在每 個事件中應該是一個常量。?
? ? ? rotationRate:一個包含表示方向的 alpha、beta 和 gamma 屬性的對象。 如果讀取不到 acceleration、accelerationIncludingGravity 和 rotationRate 值,則它們 的值為 null。因此,在使用這三個屬性之前,應該先檢測確定它們的值不是 null。例如:?
? ? ? ?EventUtil.addHandler(window, "devicemotion", function(event){?
? ? ? ? ? ? ? var output = document.getElementById("output");
? ? ? ? ? ? ? ?if (event.rotationRate !== null){?
? ? ? ? ? ? ? ? ? ? ?output.innerHTML += "Alpha=" + event.rotationRate.alpha + ", Beta=" + event.rotationRate.beta + ", Gamma=" + event.rotationRate.gamma;?
? ? ? ? ? ? ? }
? ? ? ? });?
與 deviceorientation 事件類似,只有 iOS 4.2+中的 Safari、Chrome和 Android版 WebKit 實現了 devicemotion 事件。
南昌APP開發公司工程師提供下完整實例代碼,代碼如下:
? ? ? ?
? ? ? ?
This example only works in Chrome in devices such as Macbooks, Thinkpads, or Android, or on Safari for iOS 4.2+.
? 本文僅限內部技術人員學習交流,不得作于其他商業用途.希望此文對廣大技人員有所幫助。原創文章出自:南昌網站建設公司-百恒網絡http://www.527701.com/如轉載請注明出處!
 十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!
十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!



