移動端設計對于大家來說,總覺是一件挺容易的事,畢竟移動端的界面就只有那么大,但事實上若要做好用戶體驗,不讓用戶產生不必要的時間成本,每一個細節都必須多次嘗試尋求最佳方式,前面我們通過《移動端UI交互設計中如何設計導航菜單?》介紹過導航菜單設計過程中一些實用理論,接下來由南昌app開發公司百恒網絡UI設計師向大家接著介紹頁面中的滾動如何正確控制,絕對不是越多越好。
在移動終端上瀏覽頁面不一定是從一個頁面跳到另一個頁面,有時也像閱覽 卷軸一樣,向頁面底部展開。屏幕寬窄有限,但滾動頁面的長度可以加長,加載 更加豐富的內容。下文會給出一些建議,正確管理在移動終端上的滾動頁面。
提示用戶使用滾動頁面
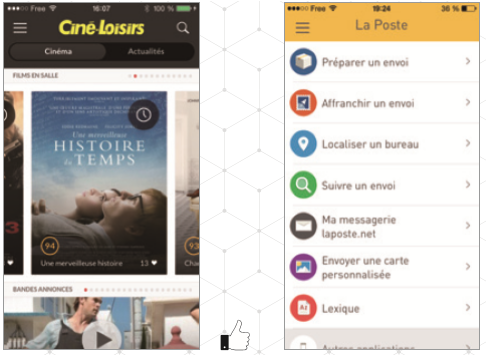
首先,設計者必須想辦法提示用戶可以向頁面底端拖動。設計者需要向用戶 表明:當前頁面下方,屏幕沒有展示出來的部分仍然存在內容。最常見的方法就 是前文提到過的切斷設計。

定位錨點
處在頁面底部的元素無法顯示在屏幕上。為了彌補這個缺點,設計者可以采 用定位錨點 :用戶點擊定位錨點后,自動跳轉到相關頁面。
固定元素
移動終端屏幕最主要的缺點是長度和寬度都有限。鑒于寬度很難再擴大,設 計者只能設計很長的滾動頁面,以便添加更多內容。所以,設計者應該把重要元 素始終留在屏幕上,讓用戶在不斷下拉頁面時仍然能夠看到它們。
根據不同內容,重要元素也不一樣。重要元素在總體上分為以下三種。
◎ 行為召喚:不論位于頁面何處,都能鼓勵用戶采取行動。行為召喚如果始 終顯示在屏幕上,還能起到建議作用。
◎ 導航元素:“返回”或“關閉”、跨越頁面的“下一頁”“上一頁”等元素。 同類鏈接還包括“返回頁面頂端”,讓用戶快速回到頁面頂端,彌補屏幕 長度不足的缺陷。根據系統和設備的不同,此類導航命令不一定從開始就被采用。
◎ 指示當前情況的元素和標題,幫助用戶時刻記得自己正在瀏覽的內容。

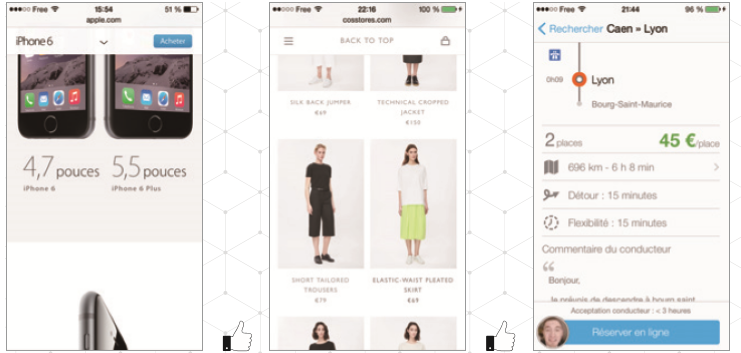
頁面頂端和底端固定不變,讓標題和關鍵的行為召喚始終顯示在屏幕上。在頁面很長的情 況下(如 COS 的網站),“返回頁面頂端”的鏈接能幫助用戶迅速返回頁面頂端。

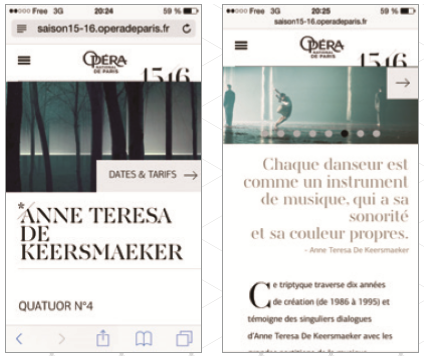
在用戶下拉演出介紹的頁面時,頁面頂端的節目日程欄始終固定不變,點擊進入后會顯示 演出的時間和票價。其實,這是此類頁面最關鍵的行為召喚。
通常來說,設計者會在頁面的頂端和底端放置固定元素,但現在越來越多的 應用程序和網站開始使用懸浮窗。而安卓系統的《Mateiral Design 設計規范》或 許在某種程度上助推了這種趨勢。

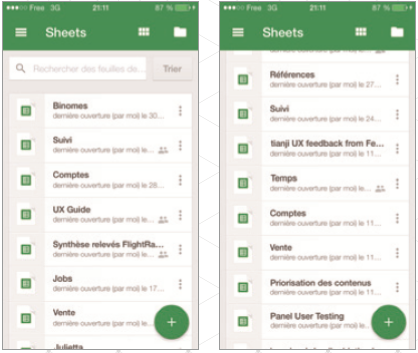
創建新文件的行為召喚作為懸浮窗始終位于屏幕右下方,無論用戶處在文檔清單上的什么 位置上,都能使用懸浮窗。
我們常常會見到,很多應用程序上雖然設計了固定元素,但給人的感覺是設 計者沒有經過認真考慮,僅僅是為了照搬設計規范而已。不要忘記,固定元素必 須有資格占據屏幕上的固定位置!如果設計者拿不定主意, 那么可以采取折中的 辦法:在用戶下拉頁面時隱去這些元素,一旦用戶采取任何操作(尤其是點擊), 這些元素會再次重現!
本文僅限內部技術人員學習交流,不得作于其他商業用途.希望此文對廣技人員有所幫助。原創文章出自:南昌APP開發公司-百恒網絡 http://www.527701.com/app/index.html 如轉載請注明出處!
 十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!
十余年專注于網站建設_小程序開發_APP開發,低調、敢創新、有情懷!



